関連項目…https://animejs.com/ https://codepen.io/keiyashi/pen/RwXjamN
See the Pen
transition marble gradient with animejs by keiyashi (@keiyashi )
on CodePen .
mesher で生成するような複数のグラデーションを混ぜて、そのパラメータを時間変化させようとしても切り替わりは滑らかにならない。<div class="grad-board">
<div id="marble-ball-1" class="marble-ball"></div>
<div id="marble-ball-2" class="marble-ball"></div>
<div id="marble-ball-3" class="marble-ball"></div>
<div id="marble-ball-4" class="marble-ball"></div>
<div id="marble-ball-5" class="marble-ball"></div>
</div>シンプルですね。
.grad-board{
width :100dvw;
height:100dvh;
display: block;
position: relative;
background-color:white;
padding:0;
margin:0;
overflow:hidden;
@media screen and (orientation:portrait) { --dot-size : 100dvh;}
@media screen and (orientation:landscape) { --dot-size : 100dvw;}
.marble-ball{
position: absolute;
z-index: 1;
width: var( --dot-size);
height: var(--dot-size);
border-radius: calc(var(--dot-size) / 4);
transform-origin: center;
background: radial-gradient(rgb(0,128,128) 0px, transparent 70%);
}
#marble-ball-1{
left: calc(50dvw - var(--dot-size)/2);
top: calc(50dvh - var(--dot-size)/2);
}
#marble-ball-2{
left: calc(25dvw - var(--dot-size)/2);
top: calc(25dvh - var(--dot-size)/2);
}
#marble-ball-3{
left: calc(25dvw - var(--dot-size)/2);
top: calc(75dvh - var(--dot-size)/2);
}
#marble-ball-4{
left: calc(75dvw - var(--dot-size)/2);
top: calc(25dvh - var(--dot-size)/2);
}
#marble-ball-5{
left: calc(75dvw - var(--dot-size)/2);
top: calc(75dvh - var(--dot-size)/2);
}
}
grad-boardに、サイズやはみ出た部分の非表示を設定していきます。
// inspired by "Layered animations with anime.js"
// https://codepen.io/juliangarnier/pen/LMrddV
document.addEventListener("DOMContentLoaded", (event) => {
layeredAnimation();
});
function layeredAnimation(){
var layeredAnimationEl = document.querySelector('.grad-board');
var colorPints = layeredAnimationEl.querySelectorAll('.marble-ball');
for (var i = 0; i < colorPints.length; i++) {
animateShape(colorPints[i]);
}
}
function animateShape(el) {
var easings = ['easeInOutQuad', 'easeInOutCirc', 'easeInOutSine'];
var animation = anime.timeline({
targets: el,
duration: function() { return anime.random(3000, 4000); },
easing: function() { return easings[anime.random(0, easings.length - 1)]; },
complete: function(anim) { animateShape(anim.animatables[0].target); },
})
.add({
translateX: anime.random(-500, 500),
translateY: anime.random(-400, 400),
scale: anime.random(100, 200) / 100,
background: makeColorContext(),
}, 0);
}
このコードは、anime.jsのサンプル ”Layered animations with anime.js "にインスパイアされて作っています。本家ドキュメント を参照ください。サンプル に従えばBackgroundに色を指定することでアニメートできるようです。こちら に置いておきます。https://github.com/keiyashi/animejs_for_marbleGradient
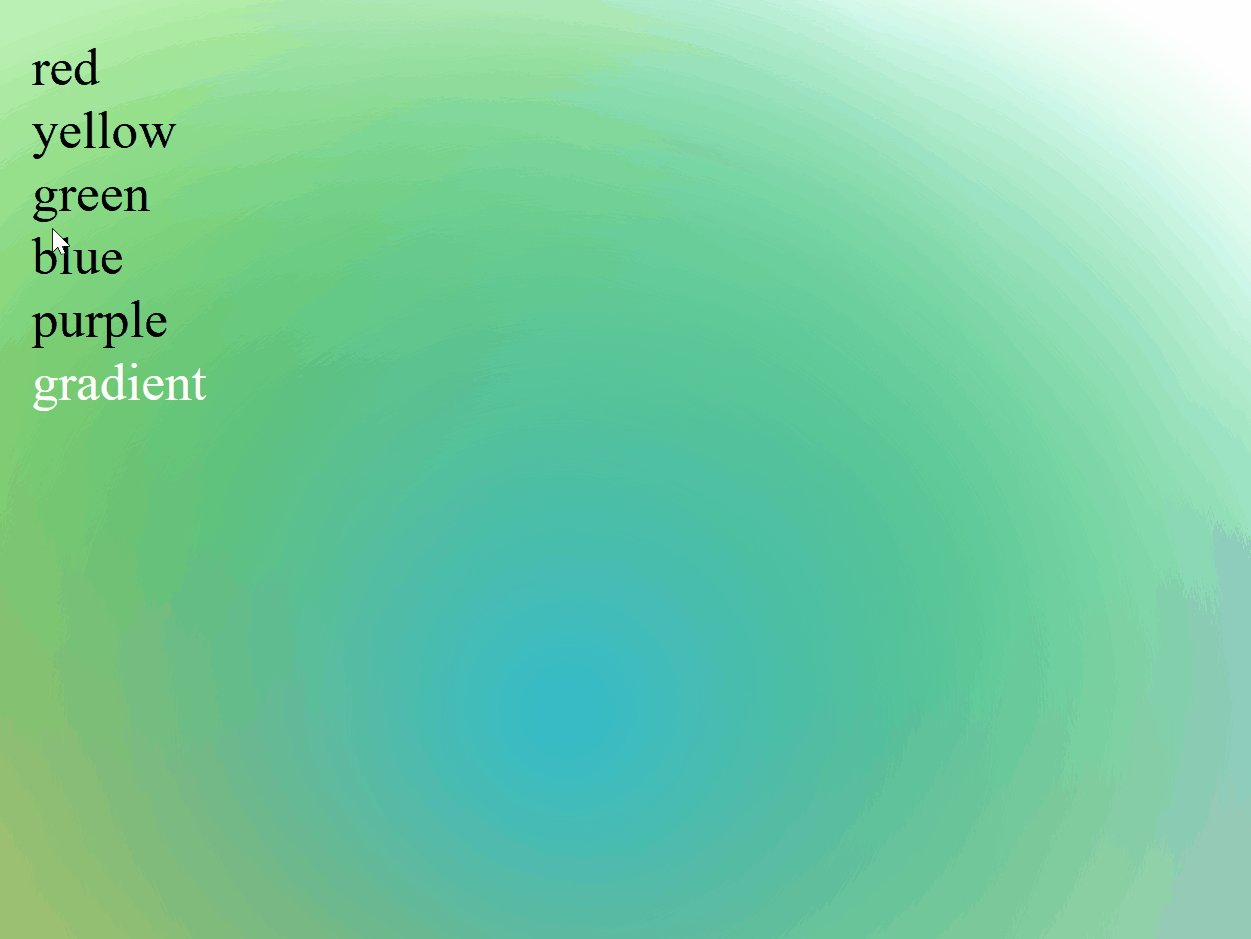
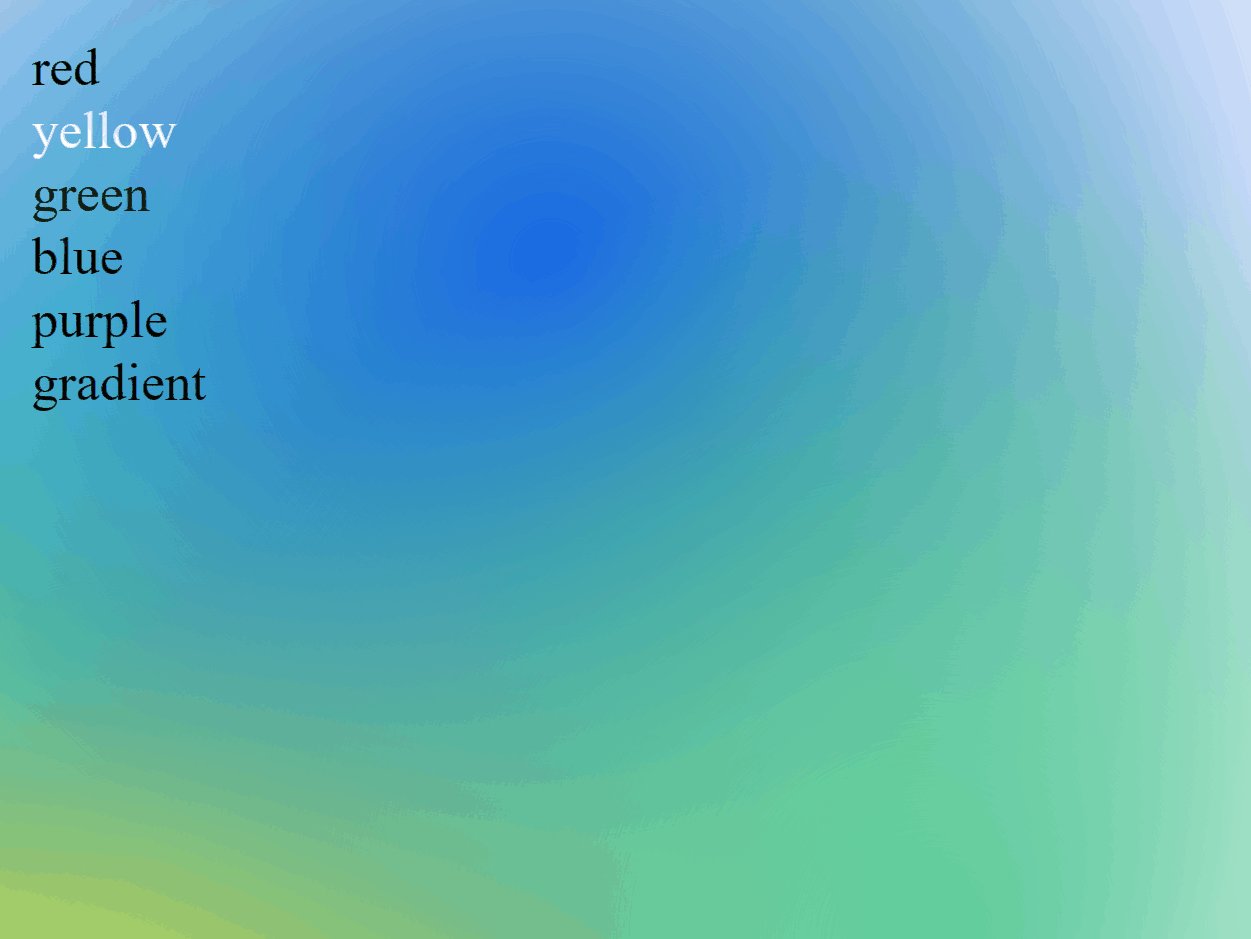
いい感じにグラデーションがかかってますね。HSL で色を指定しました。cssでグラデーションを指定する方法 はいくつかありますが、今回は放射グラデーションを使っています。
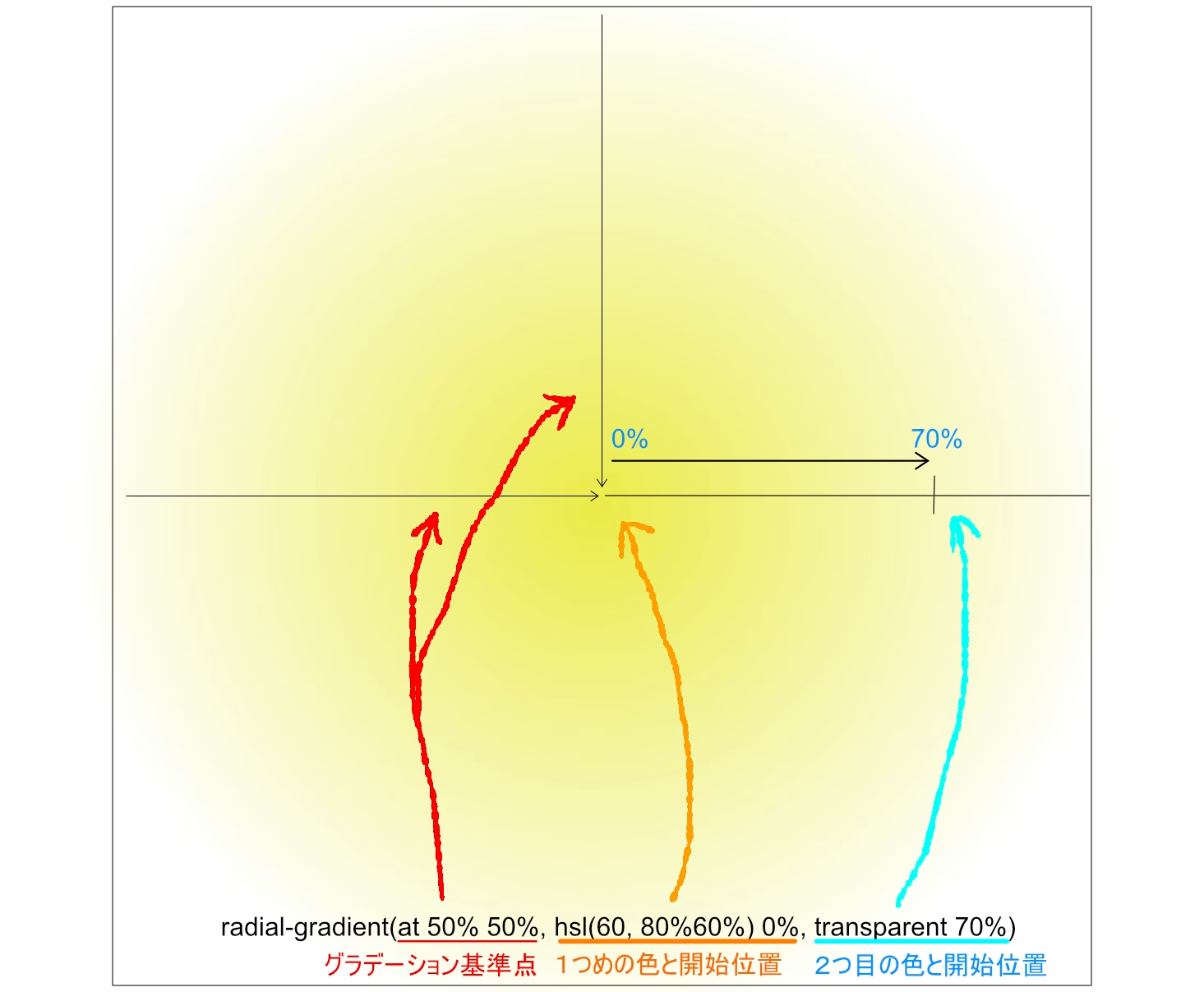
放射グラデーションの指定方法はいくつもありますが、基本は同じです。
function makeColorContext(){
return 'radial-gradient(at 50% 50%, hsl(60, 80%,60%) 0%, transparent 70%)';
}
ぉ、ぉおん…?
もっと不可解になってしまいました。
位置は望ましいですが色が勝手に変わってしまいます。
いい感じですね。
function makeColorContext(){
var angleBand = anime.random(-180, 180);
var hue = 180 + angleBand;
var colorText = 'hsl(' + Math.round(hue) + ', ' + 80 + '%, ' + 50 + '%)';
var outputContext = 'radial-gradient(' + anime.hsl2Rgb(colorText) + ' 0px, transparent 50%)';
return outputContext;
}色相は0~360度の色相環で表現 されています。とてもいい感じです。
Gifでみると重なっている部分のシャギーが気になりますが、実物はもっとなめらかでいい感じです。